2010年06月07日
[MT v5.×用] テーマのインストール方法

MTモンスターが提供するMovable Type(MT) v5.×のテンプレートはテーマ機能に対応し、インストール時間がさらに短縮!また、SEO効果の出るカレンダー機能も搭載!
このテンプレートは、「ブログ版」で、「ウェブサイト版」のテンプレートではありません。
ブログを複数ご利用の場合は、それぞれのブログ単位でのインストールが必要となりますので、あらかじめご了承ください。
また、最後に、MTモンスター 注意事項を記載しておりますので、こちらも必ずお読みください。
1.お好みのテンプレートをダウンロードします。
ウィンドウが開き、ダウンロードが開始します。

2.ダウンロードしたファイルを解凍します。
ダウンロードファイルはZIP形式で圧縮されておりますので、解凍してください。
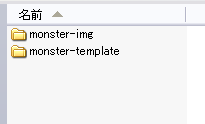
解凍後は以下のフォルダ構成となります。

- monster-imgフォルダ
画像が入っております。
- monster-templeteフォルダ
Movable Type(MT)のテーマ用のファイルが一式入っております。
3.ファイルのアップロード
解凍後のフォルダをそれぞれ、FTPソフトで以下のディレクトリへアップロードします。
monster-templateフォルダ
テーマのディレクトリへアップロードします。
MovableType(MT)のインストールディレクトリのthemesフォルダへフォルダごとアップロードします。
下記はアップロードディレクトリの一例です。
例1)ドメインがabc.comで、Movable Typeの管理画面にログインするURLが、「http://www.abc.com/cgi/mt/mt.cgi」の場合
themesフォルダは、「http://www.abc.com/cgi/mt/themes/」 にあります。そこにmonster-templateフォルダをアップロードしてください。
すると、「http://www.abc.com/cgi/mt/themes/monster-template/」となります。
例2)ドメインがabc.comで、Movable Typeの管理画面にログインするURLが、「http://www.abc.com/cgi-bin/mt/mt.cgi」の場合
themesフォルダは、「http://www.abc.com/cgi-bin/mt/themes/」 にあります。そこにmonster-templateフォルダをアップロードしてください。
すると、「http://www.abc.com/cgi-bin/mt/themes/monster-template/」となります。
例3)ドメインがabc.comで、Movable Typeの管理画面にログインするURLが、「http://www.abc.com/mt/mt.cgi」の場合
themesフォルダは、「http://www.abc.com/mt/themes/」 にあります。そこにmonster-templateフォルダをアップロードしてください。
すると、「http://www.abc.com/mt/themes/monster-template/」となります。
monster-imgフォルダ
ブログの画像のディレクトリへアップロードします。
ブログの公開ディレクトリへフォルダごとアップロードしてください。
下記はアップロードディレクトリの一例です。
例1)ドメインがabc.comで、ブログの公開ページが「http://www.abc.com/blog/」の場合
「http://www.abc.com/blog/monster-img/」となります。
例2)ドメインがabc.comで、ブログの公開ページがそのままの「http://www.abc.com/」の場合
「http://www.abc.com/monster-img/」となります。
4.管理画面へログインします。
管理画面へログインします。

5.親ウェブサイトを選択します。
ユーザーダッシュボードから、テンプレートを適応したいブログが登録されている、ウェブサイトを選択します。

6.ブログを選択します。
ブログ一覧が表示されますので、テンプレートを適用したいブログを選択します。

7.メニューからテーマを選択します
左のナビゲーションから「デザイン」⇒「テーマ」を選びます。

8.テーマを適用
ブログテーマの一覧で、「MT MonsterTemplate1.0」が表示されますので、「適用」ボタンをクリックします。
(適用の処理には、数分がかかる場合がありますのでしばらくお待ち下さい)
※ここで、「MT MonsterTemplate1.0」が表示されない場合は、
3.ファイルのアップロードでのアップロードディレクトリが間違っている可能性がありますので、再度ご確認ください。

9.テーマ適用の確認
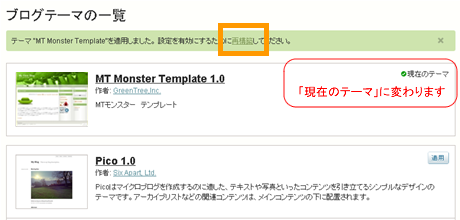
適用が完了すると「テーマ "MT Monster Template"を適用しました。 設定を有効にするために再構築してください。」というメッセージが表示され、適用ボタンが「現在のテーマ」の文字へ置き換わります。
ここで、再構築の文字をクリックします。

10.すべてを再構築します
再構築画面が開きますので「すべてのファイル」を選び、再構築します。
再構築が完了しましたら、公開ブログでテンプレートが問題なく適用されているか、ブラウザを更新の上、ご確認をお願いいたします。

MTモンスター 注意事項
カスタマイズを加えている場合の注意
MT5のテーマ機能は、すべてのテンプレートが「そっくり入れ替えられる」構造となっております。
そのため、現在、モジュール/ウィジェット/カスタムフィールドの表示 等、
テンプレート上でカスタマイズをされている場合、
それらもすべてリセットされますのでご注意下さい。 カスタマイズされている場合は、必ずバックアップをお取りの上で、インストールいただき、後にそれぞれの表示にあわせた編集が必要となります。
バックアップにつきまして
MTのバックアップ機能によるバックアップ(「テンプレート⇒ブログテンプレートの管理⇒バックアップされたテンプレート」)も可能ですが、
念のため、いつでもテーマとして復活できるよう「ツール⇒テーマのエクスポート」で、テーマとしてのバックアップをおすすめします。
ルートディレクトリへのインストールについて
MT5より「ウェブサイト」の構造が加わり、ブログは基本的にサブディレクトリでの公開となりますが、4.x以前のバージョンのように、ルート公開されたい方も多いかと思います。
以下の方法で、ルート公開設定が可能ですのでお試し下さい。
新規作成
- ブログ⇒新規(新しいブログ)から「ブログの作成」を開きます。
- ブログ名を入力後、”ブログのURL”と”ブログパス”に 自動挿入されるルート以降のディレクトリ名を空にして保存します。
- ルートに公開されている「ウェブサイト」のテンプレートから、 インデックステンプレート、アーカイブテンプレート類を削除します。
既存のブログの公開先変更
(5.01以下では既存ブログのルートへの公開設定変更ができませんでしたが
5.02でこの機能が改善されました。)
- 左メニューから「設定⇒全般⇒全般設定」を開きます。
- 公開パスの”ブログのURL”と”ブログパス”の、
ルート以降のディレクトリを空にして保存します。 - ルートに公開されている「ウェブサイト」のテンプレートから、 インデックステンプレート、アーカイブテンプレート類を削除します。
「ウェブサイト」側のルートの公開設定は残ることになりますが、
(3)の削除作業により、万一、ルートのウェブサイトを再構築した場合でも、
(1)で作成したブログが上書きで消される心配はありません。
MTモンスターのテーマのインストール数について
MTモンスターのテンプレートは、制作・管理上の都合により、
基本的には、1サーバーに1テーマのみ、インストール可能な構造となっております。
複数設置(複数テンプレートをテーマとしてストック)には対応しておりませんので、ご了承下さい。
(仮に複数のデザインを別名でアップロードいただいても、
「monster-template」としてアップロードしたフォルダのテーマのみがインストールの対象となります。
テーマファイルを改変いただくことで複数設置いただくことも可能ですが、自己責任にてお願いいたします。)
MTモンスターのテーマ同士での差し替えについて
上記の「1サーバ1テーマ」の構造上、MTモンスター同士でテーマを差し替えいただく際は、若干、作業手順が多くなります。
お手数ではありますが、差し替えの際は以下の手順にてお願いいたします。
- 差し替えたいテーマファイルを同じディレクトリ(mt/themes/monster-template/)へアップロードします。
- デザイン/テーマにて、一旦「クラシックブログ」など、他のブログを「適用」します。
- (2)の適用が完了したら、再度、「MT MonsterTemplate1.0」を「適用」しなおします。
- (3)の適用が完了したら、すべてを再構築します。
テーマはファイルを上書きアップロードしただけでは、適用はされず、 再度、テーマ画面での「適用」と「再構築」の作業が必要となります。
ここで、MTモンスターのテーマが適用されたままの状態で、再適用へ進みたいところではあるのですが、 残念ながら、適用中のテーマでは、「適用」ボタンが「現在のテーマ」の文字に置き換わるため適用することができません。 そのため、一時的に(「適用」ボタンを表示させるため)他のテンプレートを選択する必要があります。
テーマ差し替え後のサムネイル画像について
MTモンスター同士でテーマを入れ替えた場合、ブログ一覧等で表示されるサムネイル画像が
先に適用されたテーマのサムネイルのままとなって残ります。
(この状態でも、テンプレート本体は問題なく適用されております)
このサムネイルは、MTのテーマ適用の際に、テーマのフォルダ単位で画像ファイルが生成されるためのようで、
以下のファイルを削除して、再構築いただくことで、新しいサムネイルが再生成されるようです。
サムネイル画像が気になる場合は、以下の画像ファイルの削除をお試し下さい。
■サムネイル画像パス
http://MTのインストールディレクトリ/mt/mt-static/support//theme_thumbnails/monster-template/thumb-small.png
再構築後、一部崩れがある場合
ごくまれに、直前に適用されているテンプレートによって、
一部のパーツで、デザインがうまく反映できない場合があります。
この場合は、先に、「クラシックブログ」を適用し、その後、MTモンスターのテンプレートを適用いただくことで回避できます。
2009年06月 « トップへ » 2010年07月