2008年02月19日
[3カラム版] オリジナルデザインを作ろう!
![[3カラム版] オリジナルデザイン](http://www.free-movabletype.jp/images/3column-original.png)
MTモンスター提供のテンプレートの場合、広告部分を削除しない限り自分だけのデザインに変更することはOKなので、多くの人がデザインをオリジナルに変更しています。あなたも世界で1つ自分だけのブログをつくっちゃおう!
|
STEP1:MTテンプレートをダウンロード!
まずはMTモンスターが提供しているデザインのなかから、一番あなたのイメージに近いデザインを選択して、そのテンプレートをダウンロードします。
STEP2:MTモンスターのテンプレートをインストール!
3カラム版インストール方法を読みながら、MTモンスター提供のテンプレートでブログが動くようにまずはしましょう!
STEP3:カスタマイズしよう!

ヘッダー画像は950px×200pxで、header.jpgとしてmonster-imgフォルダにはいっています。その画像を書き換えるだけで、ヘッダーが変更になります。注意事項としては、ヘッダー画像が入ると自動的にカレンダーの下にも表示され、透けて見えるようになっています。そのため、ヘッダー画像の下部 35px程はカレンダーの下に来てしまうエリアになるのを意識してつくってみましょう!

ブログタイトルの文字の大きさを変更したい場合は、MTモンスターが提供しているスタイルシート(メイン).cssというファイルの下記の場所を修正してみてください。尚、下記の設定部分(35pxやbold、#fff)は下記の通りとなっているとは限りません。
#header-name a { ←ここがブログタイトルの設定になっています。
font-size: 35px ; ←ここがブログタイトルの文字の大きさの指定。
font-weight: bold ; ←ここがブログタイトルの文字が太字になっています。
color: #fff; ←ここがブログタイトルの文字の色が白になっています。
}
太字をやめたい場合は、bold→normalにするか、その行を削除してください。色を変更したい場合は、下記のサイトの色指定を参考にすると良いと思います。尚、#fffという表示は#ffffffと同じ意味です。
色見本:http://uic.to/support/topic/cgi/color.html

ブログタイトルの文字の場所を変更する場合は、MTモンスターが提供しているスタイルシート(メイン).cssというファイルの下記の場所を修正してみてください。尚、下記の設定部分(20pxやleft)は下記の通りとなっているとは限りません。
#header-inner { ←ここがブログタイトルの位置の設定になっています。
padding: 20px 30px 0px ; ←上から20px、左右30px、下は0pxとなっています。
text-align: left; ←文字は左側という設定で、右にしたければrightとしてください。
}

ブログの背景色を変更したい場合は、MTモンスターが提供しているスタイルシート(メイン).cssというファイルの下記の場所を修正してみてください。尚、下記の設定部分(#666や#dedbc8)は下記の通りとなっているとは限りません。
body { ←ここが背景色とか変更出来る部分です。
color: #666 ; ←全体の文字の色を変更出来ます。
background: #dedbc8; ←背景色を変更出来ます。
}
色の指定は、下記のサイトを参考にすると良いと思います。尚、#666という表示は#666666と同じ意味です。
色見本:http://uic.to/support/topic/cgi/color.html
[2カラム版] オリジナルデザインを作ろう!
![[2カラム版] オリジナルデザイン](http://www.free-movabletype.jp/images/2column-original.png)
MTモンスター提供のテンプレートの場合、広告部分を削除しない限り自分だけのデザインに変更することはOKなので、多くの人がデザインをオリジナルに変更しています。あなたも世界で1つ自分だけのブログをつくっちゃおう!
|
STEP1:MTテンプレートをダウンロード!
まずはMTモンスターが提供しているデザインのなかから、一番あなたのイメージに近いデザインを選択して、そのテンプレートをダウンロードします。
STEP2:MTモンスターのテンプレートをインストール!
2カラム版インストール方法を読みながら、MTモンスター提供のテンプレートでブログが動くようにまずはしましょう!
STEP3:カスタマイズしよう!

ヘッダ(header.jpg)と、背景パターン(container.jpg)の2枚のみで2カラム版はデザインされております。この画像を差し替えていただくことで、オリジナルデザインへ簡単に変更いただけるようになっています。

2カラム版はどうしても横幅が小さくなりがち・・・。そこでブログの横幅を一発で直せる方法があります!MTモンスターが提供しているスタイルシート(メイン).cssというファイルの下記の場所を修正してみてください。大きくしたい場合は、800をもっと大きな数字にするだけで大丈夫!
#container {
position: relative ;
width: 800px; ←ここを変更いただくだけでOKです。
margin: auto ;
overflow: hidden ;
text-align: left ;
}
MT54-001-2:無料MovableTypeテンプレート(2カラム)

[↑画像をクリックすると拡大] | 番 号:MT54-001-2 |
| 対 応:MT v5.× v4.2 v4.1 | |
| タイプ:遺跡 | |
| 特 徴:インディージョーンズ魔宮の伝説をイメージしたデザインです。 |
MTモンスターが提供している2カラム版テンプレートはSEOよりも簡単にインストールできたり、デザインにこだわりたい方向けのテンプレート。今すぐ、MTでブログを始めよう!
2008年02月18日
MTモンスター提供 MTテンプレート一覧

MTモンスター提供のテンプレートは下記のような特徴があります。早速、MTモンスターが提供する最新のテンプレートをダウンロードしよう!<補足:「レスポンシブ」、「2カラム」と「3カラム」の意味>
| カラム | MTバージョン | インストール難易度 | SEO強度 | インストール 説明ページ |
|---|---|---|---|---|
| オススメ! レスポンシブ版 | 最新! v6.× | とっても 簡単 | 当然SEOは 強 | コチラ |
| 3カラム | v5.× | 簡単 | 強 | コチラ |
| v4.2 | 超簡単 5分 | 強 | コチラ | |
| v4.1 | 少し大変 | 強 | コチラ | |
| v4.0 | 少し大変 | 強 | コチラ | |
| 2カラム | v5.× | 簡単 | 中強 | コチラ |
| v4.2 | 超簡単 5分 | 中強 | コチラ | |
| v4.1 | 簡単 | 中 | コチラ |



MTモンスター提供テンプレートのインストール方法!

MTモンスター提供のテンプレートは、MTのバージョンによってインストール方法が異なりますので、ご注意ください。<補足:「レスポンシブ」、「2カラム」と「3カラム」の意味>
| カラム | MTバージョン | インストール難易度 | SEO強度 | インストール 説明ページ |
|---|---|---|---|---|
| オススメ! レスポンシブ版 | 最新! v6.× | とっても 簡単 | 当然SEOは 強 | 準備中 |
| 3カラム | v5.× | 簡単 | 強 | コチラ |
| v4.2 | 超簡単 5分 | 強 | コチラ | |
| v4.1 | 少し大変 | 強 | コチラ | |
| v4.0 | 少し大変 | 強 | コチラ | |
| 2カラム | v5.× | 簡単 | 中強 | コチラ |
| v4.2 | 超簡単 5分 | 中強 | コチラ | |
| v4.1 | 簡単 | 中 | コチラ |
[2カラム版] インストール方法

MTモンスターが提供する2カラム版 Movable Type(MT)テンプレートは下記のステップでインストールが出来ます。
今までMTテンプレートのインストールはたくさんのファイルを入れなければならず、今までは大変でした。しかしながらMTモンスター提供2カラム版テンプレートは、たったの5個のテンプレートをインストールするだけでOK! 超カンタンです!
|
1. ダウンロードしたファイルを解凍してください。
目的のテンプレートをダウンロードしますと、ZIP形式で圧縮されておりますので、それを解凍してください。解凍しますと、下記のファイルが出てきます。
(1)monster-templeteフォルダ
メインページ.txt
アーカイブインデックス.txt
ブログ記事.txt
ブログ記事リスト.txt
(2)monster-img
画像が入っております。フォルダ毎そのままFTPにてアップしてください。
(3)スタイルシート.css
(4)はじめに.txt
上記のファイルがある事をまず確認してください。それではインストールをしていきましょう!
2. Movable Type 4 の管理画面へログインします。

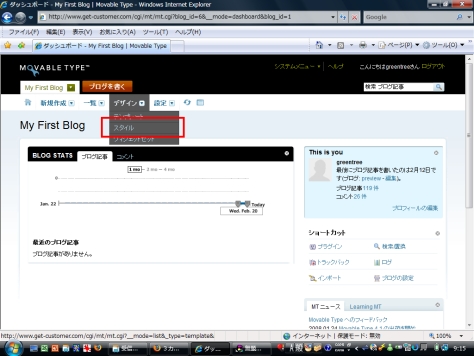
3. ログイン後、「デザイン」→「スタイル」を選択します。

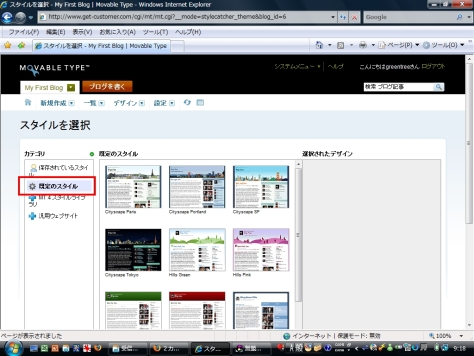
4. 赤枠の「既存のスタイル」を選択します。

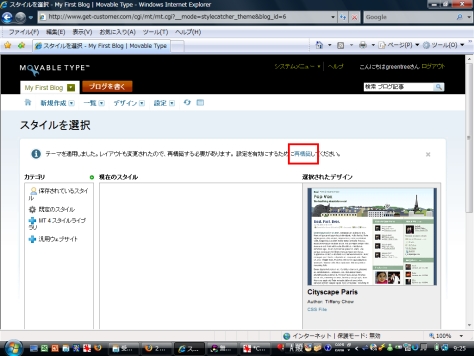
5. どれか適当にデザインを選択します。

6. 右側選択されたデザインの下部のプルダウンから「2カラム、大・小」を選択します。

7. 「デザイン適用」を押しします。

8. 「再構築」を押しします。
「再構築」を押しますとポップアップで再構築画面が出てきます。そこで、「すべててのファイル」が選ばれている状態で再構築をクリックしてください。

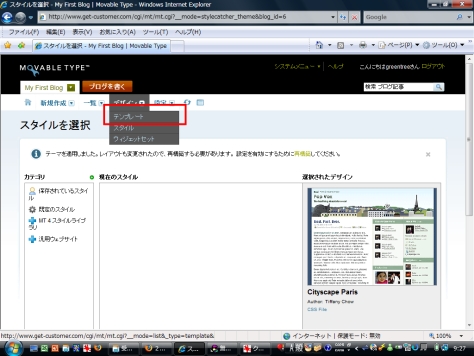
9. 「デザイン」→「テンプレート」を選択します。

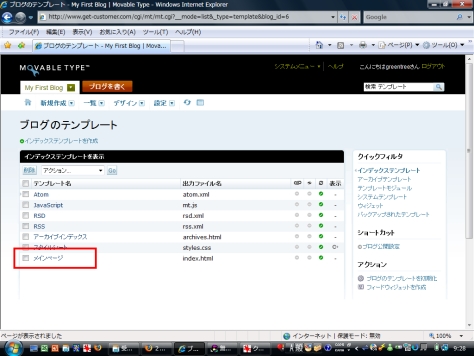
10. 赤枠の「メインページ」をクリックします。

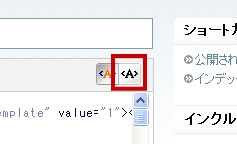
11. 「構文強調表示/強調表示なし」の選択
テンプレートを貼り付ける場合は、テキストエリア右上にある「構文強調表示/強調表示なし」から「強調表示なし」」を必ず選択してください。「構文強調表示」のままペーストすると元ファイルの改行が反映されません。つまり、貼り付けたときに改行されず1行で張り付いてしまう場合があり、表示が崩れる原因となります。特にIE7でこの問題が確認されています。

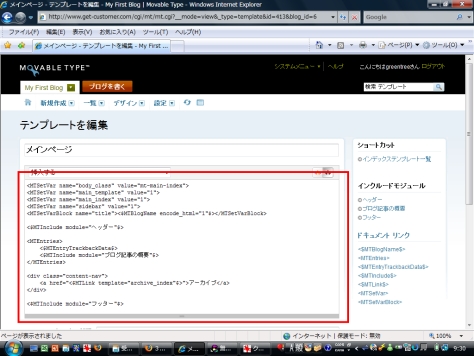
12. MTモンスターのメインページテンプレートに置き換えます。
下記の赤枠の中に入っているMovableTypeのテンプレートはバックアップをとっておいて下さい。その後、全てを一旦消し、そしてMTモンスターから提供されているメインページテンプレートに置き換え、最後に「保存」ボタンを押して下さい。最後に再構築をするので、「保存」の方が早くてオススメです。

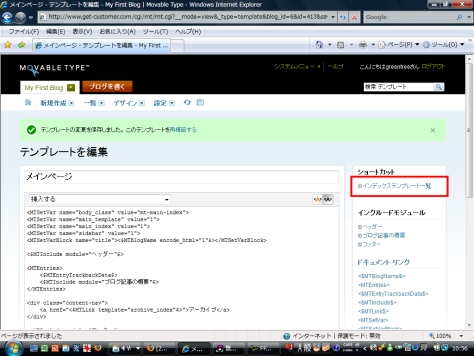
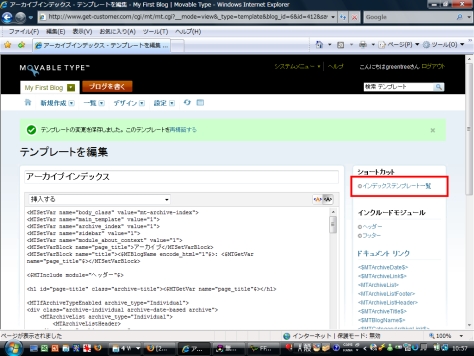
13. 右の「インデックステンプレート一覧」をクリック

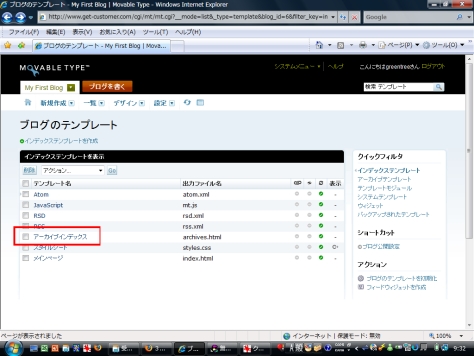
14. 「アーカイブインデックス」をクリック

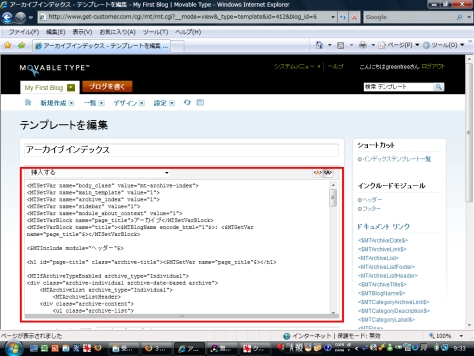
15. MTモンスターのアーカイブインデックスに置き換えます。
下記の赤枠の中に入っているMovableTypeのテンプレートであるアーカイブインデックスはバックアップをとっておいて下さい。その後、全てを一旦消し、そしてMTモンスターから提供されているアーカイブインデックスに置き換え、最後に「保存」ボタンを押して下さい。最後に再構築をするので、「保存」の方が早くてオススメです。

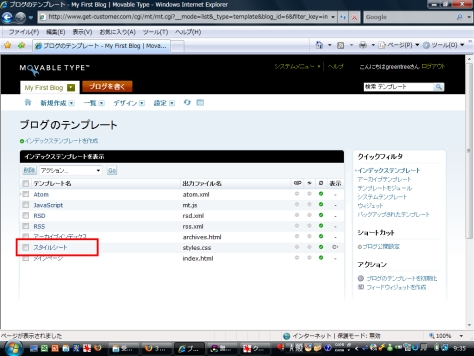
16. 右の「インデックステンプレート一覧」をクリック

17. 「スタイルシート」をクリック

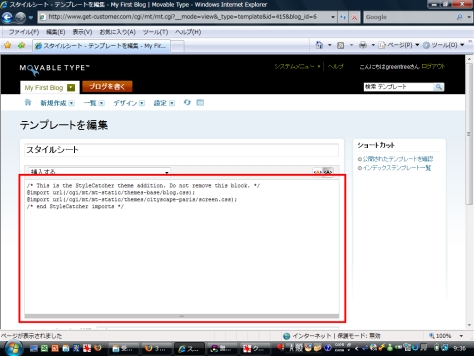
18. MTモンスターのスタイルシート.cssに置き換えます。
下記の赤枠の中に入っているMovableTypeのテンプレートであるスタイルシートはバックアップをとっておいて下さい。その後、全てを一旦消し、そしてMTモンスターから提供されているスタイルシート.cssに置き換え、最後に「保存」ボタンを押して下さい。最後に再構築をするので、「保存」の方が早くてオススメです。

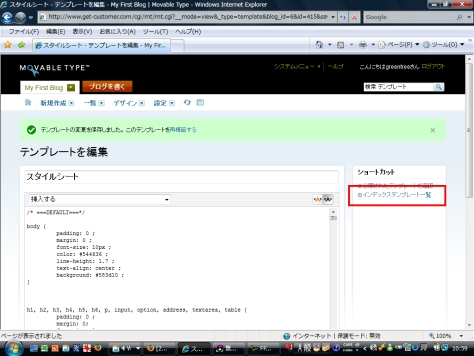
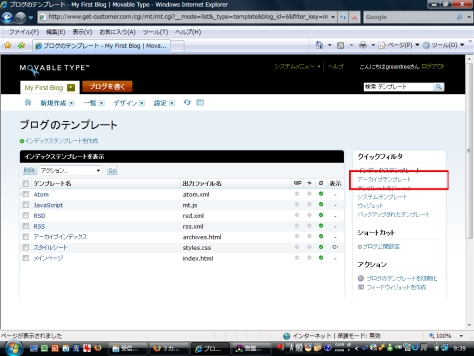
19. 右上の「インデックステンプレート一覧」をクリック

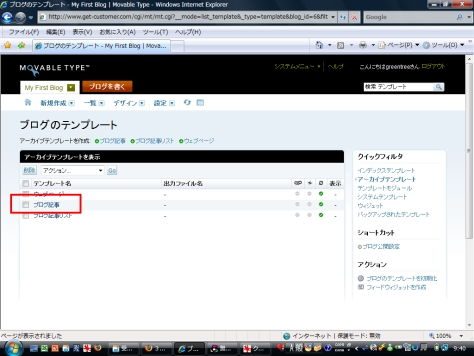
20. 右上の「アーカイブテンプレート」をクリック

21. 「ブログ記事」をクリック

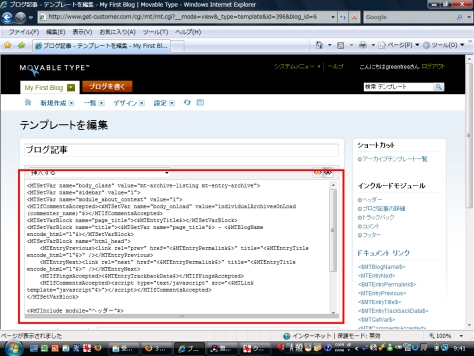
22. MTモンスターのブログ記事に置き換えます。
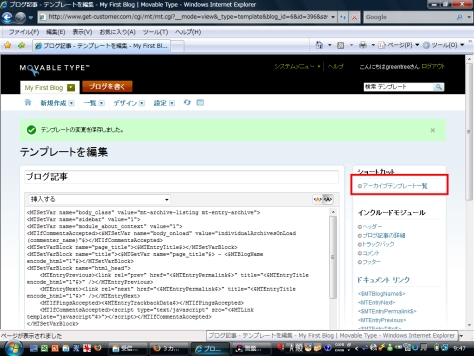
下記の赤枠の中に入っているMovableTypeのテンプレートであるブログ記事はバックアップをとっておいて下さい。その後、全てを一旦消し、そしてMTモンスターから提供されているブログ記事に置き換え、最後に「保存」ボタンを押して下さい。

23. 右上の「アーカイブテンプレート一覧」をクリック

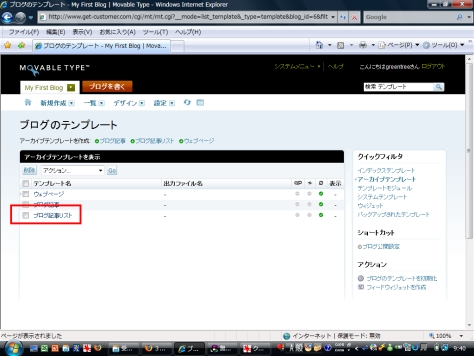
24. 「ブログ記事リスト」をクリック

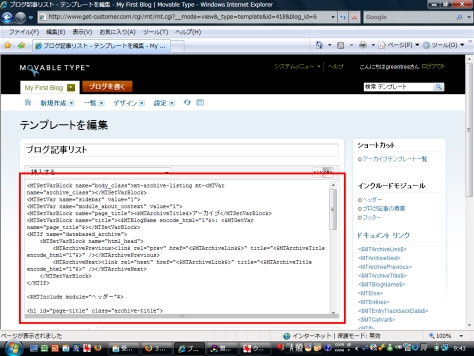
25. MTモンスターのブログ記事リストに置き換えます。
下記の赤枠の中に入っているMovableTypeのテンプレートであるブログ記事はバックアップをとっておいて下さい。そしてMTモンスター提供のブログ記事リストに置き換え、最後に「保存」を押して下さい。

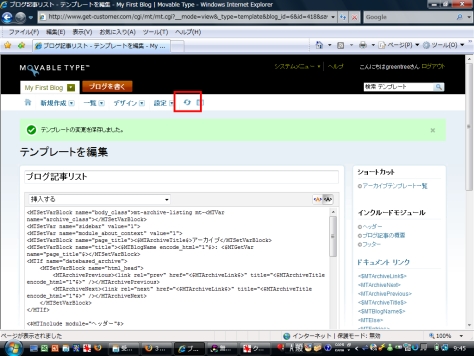
26. 「再構築」をクリック
最後に再構築をクリックするとテンプレート関係は終了です。

27. 画像の送信
最終的に画像をアップすると全てが完了します。FTPソフトを使い、「monster-img」フォルダを作成し、その中にMTモンスターが提供している「monster-img」フォルダに入っている画像を全てアップロードして下さい。フォルダをそのままアップロードして頂いても構いません。尚、FTPソフトの使い方についてはFTPソフトの方にお聞き下さい。
お疲れ様でした。
[補足]
例えば、http://www.abc.com/ でブログを公開する場合は、 http://www.abc.com/monster-img/に画像フォルダを作っていただく形になります。もし、http://www.abc.com/blog/ でブログを公開する場合には、http://www.abc.com/blog/monster-img/ となります。
2008年02月16日
質問 レスポンシブ、3カラム、2カラムって何ですか?
回答
レスポンシブとは、レスポンシブデザインの略で、1つのHTMLで様々な端末(PCやスマートフォン、タブレット端末)に最適化し、表示させる事を言います。詳細は下図をご覧ください。

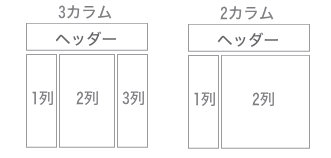
次に、3カラムとは、デザインが3列になっているものを3カラムといいます。2列のものを2カラムと呼ばれております。詳細は下図をご覧ください。

2008年02月13日
MT54-021:無料MovableTypeテンプレート

[↑画像をクリックすると拡大] | 番 号:MT54-021 |
| 対 応:MT v5.× / v4.2 / v4.1 / v4.0 | |
| タイプ:Fruit Farm | |
| 特 徴:夕暮れ時の果樹園です。のどかな雰囲気ですね。 |
MTモンスターが提供しているMovable Type(MT)テンプレートはカレンダー機能が標準で搭載されております。Movable Type 3では標準だった日付テンプレートがMovable Type 4以降からカットされており、SEO効果(検索エンジンの上位表示効果)が下がっております(下記、「SEOワンポイントアドバイス」を参照)。

そこでMTモンスターでは、カレンダー機能を復活させ、日付テンプレートも使う形に変更し、Movable Type 4としてはSEO効果の高いテンプレートを開発致しました。
是非、MTモンスターのテンプレートをご利用下さい。
|
MT54-020:無料MovableTypeテンプレート

[↑画像をクリックすると拡大] | 番 号:MT54-020 |
| 対 応:MT v5.× / v4.2 / v4.1 / v4.0 | |
| タイプ:Green Leaf | |
| 特 徴:緑の葉っぱの上にある水玉がステキです。 |
MTモンスターが提供しているMovable Type(MT)テンプレートはカレンダー機能が標準で搭載されております。Movable Type 3では標準だった日付テンプレートがMovable Type 4以降からカットされており、SEO効果(検索エンジンの上位表示効果)が下がっております(下記、「SEOワンポイントアドバイス」を参照)。

そこでMTモンスターでは、カレンダー機能を復活させ、日付テンプレートも使う形に変更し、Movable Type 4としてはSEO効果の高いテンプレートを開発致しました。
是非、MTモンスターのテンプレートをご利用下さい。
|
2008年01月 « トップへ » 2008年04月